Sciences et Technologies
Sciences et Technologiesde l´Information et
de la Communication pour
l´Éducation et la Formation
version à télécharger (pdf)
Volume 11, 2004
Article de recherche
|
Contact : infos@sticef.org |
Utilisation des ontologies dans les environnements d’écriture collaborative d’hyperlivres, expériences et perspectives
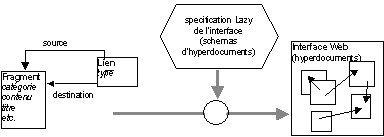
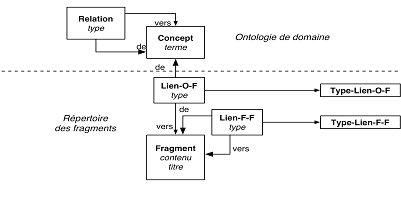
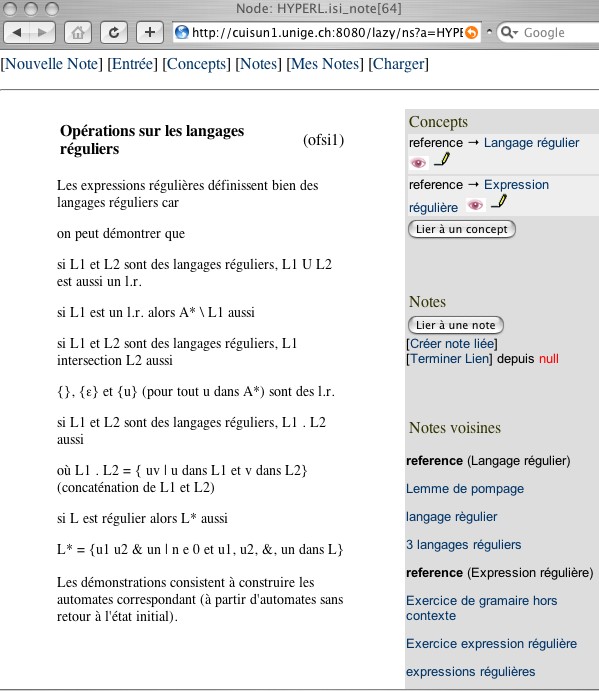
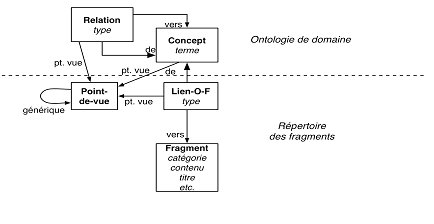
1. IntroductionParmi les environnements informatiques pour l'apprentissage humain, les environnements d'écriture, individuelle ou collaborative, tiennent une place importante. Parmi ceux-ci, nous nous intéresserons plus particulièrement aux systèmes hypertextuels et aux documents virtuels. Les systèmes hypertextes antérieurs au Web comptent parmi les premiers environnements d'écriture collaborative [AkscynAl98] et certains d'entre eux ont été utilisés dans l'enseignement (INTERMEDIA [GarretAl86]). D'autres systèmes mono-utilisateur ont également été utilisés pour l'apprentissage de l'écriture (STORYSPACE [Bernstein02]) ou de la conceptualisation d'un domaine (par exemple, MACWEB [NanardNanard93] ou CM-ED [Rueada04]). On remarque également que, dès le début, l'hypertexte a été vu comme un outil de partage ou de formalisation de la connaissance et que certains systèmes, tel MACWEB, sont munis d'un modèle explicite de représentation des connaissances. Dans cet article, nous étudierons l'importance de la notion d'ontologie dans les environnements d'apprentissage basés sur l'écriture collaborative d’hypertextes [Landow97]. Selon Gruber [Gruber93] une ontologie est une spécification explicite d'une conceptualisation, c'est-à-dire une représentation, formelle ou non, de ce qui existe dans un domaine. En ce qui nous concerne, nous nous limiterons aux ontologies formelles traitables par des machines. Les modèles d'hyperlivres que nous présenterons s'appuient d'une part sur la notion d'hypertexte et d'autre part sur celle de document virtuel telle qu'elle a été définie par S. Ranwez et M. Crampes [RanwezCrampes99] et de document virtuel personnalisable [GarlattiCrampes02]. Les documents virtuels personnalisables sont définis comme des ensembles d'éléments (souvent appelés fragments) associés à des mécanismes de filtrage, d'organisation et d'assemblage. En fonction du profil de l’utilisateur ou de ses intentions, ces mécanismes vont produire différents documents adaptés à ses besoins [IksalGarlatti02] [Iksal02]. La notion de document virtuel a déjà été utilisée pour réaliser des systèmes pour l’apprentissage humain. Par exemple, dans [CrampesRanwez00] les auteurs proposent deux modèles de documents virtuels. Tous deux font appel à une ontologie de domaine pour indexer les fragments d'information (ressources). Dans le premier cas, une stratégie de "chaînage arrière conceptuel" permet de créer des parcours de lecture correspondant aux objectifs du lecteur (décrits en termes de graphes conceptuels). Dans le second cas, une ontologie pédagogique définit des règles pédagogiques qui guident l'assemblage de fragments de manière à produire des documents qui respectent une approche pédagogique définie. Ces règles contraignent en particulier l'ordre d'apparition des informations dans un document. Un moteur d'inférence se charge de générer des documents qui satisfont les règles. L'article est organisé de manière suivante : Dans la section 2, nous parlerons de nos expériences avec des systèmes d'apprentissage basés sur l'écriture menées ces dernières années, la section 3 contient un résumé des éléments retenus des expériences avec l'utilisation des systèmes. Dans la section 4, nous présenterons nos réflexions et idées par rapport à l'utilisation des ontologies dans les EIAH, et nous conclurons cet article en parlant des perspectives et des travaux envisagés dans notre groupe de recherche. 2. Les expériences que nous avons menéesDans cette section, nous présentons trois expériences de développement et d’utilisation d’environnements informatiques qui nous ont permis de mieux cerner les usages des ontologies dans un environnement d’apprentissage. Ces trois expériences ont été menées dans le même contexte pédagogique et avec des objectifs similaires, bien qu’ils se soient légèrement élargis au cours du temps. Nos expériences s’inscrivent dans une démarche d’apprentissage par l’écriture ("learning by writing"). En l’occurrence, il s’agit d’écrire collaborativement un hyperlivre qui constitue à la fois des notes de cours et un approfondissement de certains points. Cette activité d’écriture vient compléter un cours traditionnel dans le domaine de l'informatique (il ne s’agit pas d’apprentissage à distance ou informatisé). Le premier objectif pédagogique est donc d'améliorer (ou de vérifier) la compréhension des notions étudiées. En effet, l’écriture d’un contenu pertinent nécessite forcément une compréhension suffisante de ces notions. Le second objectif est de montrer aux étudiants l'unité de la matière étudiée, en particulier les liens qui peuvent exister entre des parties du cours qui n'ont pas été présentées en même temps. C'est pour répondre à cet objectif que nous nous sommes intéressés à l'écriture d'hypertextes et non pas de simples textes. Notre hypothèse était qu'en demandant aux étudiants de créer des liens hypertextuels pertinents ils seraient amenés à visiter toute la matière du cours et à trouver par eux-mêmes des correspondances intéressantes. 2.1. Écriture à l'aide des technologies du WebCette première expérience d'écriture collaborative d'hyperlivre a consisté à utiliser les techniques de base du Web (pages HTML et documents PDF sur des serveurs HTTP) pour enrichir les notes de cours fournies par les enseignants. Cette activité était proposée dans trois cours (Bases de données, Structures de données et Outils formels pour les systèmes d'information) de premier cycle universitaire, onze groupes d'étudiants, de deux à quatre personnes, y ont participé. Chaque groupe d’étudiants était chargé de produire un ensemble de pages HTML correspondant à une vision transversale du cours, par exemple : les algorithmes ; les exercices ; un recueil de questions-réponses ; des textes de vulgarisation ; des exemples ; un index ; un glossaire ; une carte conceptuelle de la matière. Il était précisé que l'évaluation du travail serait basée sur la qualité des contenus et sur la qualité des liens hypertextes internes (entre les pages d'un même groupe) et externes (vers les pages des autres groupes et vers les notes de cours). 2.1.1. Observations :Nous avons constaté que les étudiants ont réussi à produire des contenus de bonne qualité, reflétant une bonne compréhension de certaines matières et montrant qu'ils avaient effectivement parcouru transversalement les notes de cours. Cependant, ils n'ont pas réussi à créer une structure hypertextuelle cohérente entre les travaux des divers groupes. La raison invoquée par les étudiants relevait essentiellement du modèle d'hypertexte proposé par le Web. En effet, les liens ne sont pas des objets autonomes, ils sont forcément décrits à l'intérieur du contenu des documents par des balises <a> ... </a>, ce qui complique leur création. De plus, les nœuds (documents) de l'hypertexte n'ont pas d'identité fixe, le simple fait de renommer ou de déplacer un fichier HTML, ce qui arrive souvent en situation de création d'un hypertexte, invalide tous les liens vers ce document. Cette expérience nous a également montré que l'aspect terminologique (en l'occurrence un glossaire de termes) pouvait et devait jouer un rôle central dans l'écriture d'un tel hyperlivre. En effet, pratiquement chaque document pouvait se lier de manière évidente avec une ou plusieurs entrées du glossaire. En fait, la plupart des liens établis entre pages de différents groupes pointaient vers le glossaire. Il devenait donc naturel de concevoir le glossaire comme un point central permettant de lier entre elles les autres parties de l'hyperlivre. 2.2. Application Web pour l'écriture d'hyperlivreLa création directe de pages Web (fichiers HTML) ayant montré ses limites du point de vue de la gestion des liens hypertextuels, nous avons décidé d'offrir aux étudiants un environnement se rapprochant plus de ce qui existe dans les "bons" systèmes de gestion d'hypertextes. Nous avons donc réalisé une application d'écriture collaborative d'hyperlivre munie d'une interface Web. Les utilisateurs n'écrivent plus de fichiers HTML, mais créent, grâce à des formulaires Web, des fragments d'information (les nœuds de l'hypertexte) qui sont stockés dans une base de fragments. Ils peuvent ensuite créer des liens entre ces fragments indépendamment du contenu de ceux-ci (c'est-à-dire sans avoir à modifier leur contenu avec des balises HTML). Les fragments sont la propriété de leur auteur, de même que les liens, qui sont des objets à part entière. De plus, chaque fragment possède une catégorie telle que concept (fragment terminologique qui décrit un concept), exemple, exercices, annotation, remarque, propriété, etc. Les liens, quant à eux, peuvent être typés. Le type d'un lien est une simple étiquette et n'a pas de sémantique particulière pour le système. Chaque utilisateur est libre de créer les types de liens qui lui semblent le mieux représenter le sens des liens qu'il a établi. Nous avons également basé cette application sur la notion de document virtuel. C'est-à-dire que le réseau de fragments et de liens forme la couche informationnelle de base à partir de laquelle peuvent être générées des pages Web qui représentent cette information. Le but de cette séparation entre l'information et sa représentation est de fournir des interfaces de lecture qui facilitent la compréhension de l'information. En particulier, le regroupement du contenu de plusieurs fragments sémantiquement liés sur une seule page Web évite à l'utilisateur de devoir parcourir des liens hypertextuels pour reconstituer le même contenu informationnel. Il s'agit donc d'une technique de réduction de la distance articulatoire (entre la forme du message et son interprétation). Dans cet hyperlivre nous avons par exemple défini un document de présentation des fragments composé du contenu du fragment et d'une liste des concepts et autres fragments liés. En cliquant les noms de concepts, l'utilisateur pouvait faire apparaître les définitions de ceux-ci à côté du contenu du fragment (comme un encadré dans un journal). Pour réaliser cet aspect document virtuel, nous avons utilisé le système de spécification de vues hypertextuelles Lazy [Lazy04] [FalquetMottaz03] qui permet de spécifier de manière purement déclarative la composition des pages et des liens qui forment l'interface de lecture. La Figure 1 présente le modèle conceptuel de cet environnement. Figure 1 : Structure d'hyperlivre et interface 2.2.1. Observations :Dans cette expérimentation nous n'avons plus assigné une tâche transversale à chaque groupe. La consigne était de créer un certain nombre de fragments (une dizaine) de différentes natures (algorithme, exercice, concept, exemple, ...) et surtout de lier chaque fragment à au moins un autre fragment, si possible créé par un autre groupe. L'hypertexte initial ne comprenait que des fragments terminologiques créés par les enseignants. Les étudiants ont à nouveau réussi à créer des contenus intéressants. Cependant, les liens qu'ils ont créés se sont révélés trop nombreux et peu pertinents. L'idée pédagogique était que pour créer des liens qui font sens, les étudiants seraient amenés à parcourir les autres fragments et donc à lire une bonne partie de l'hyperlivre. En fait, les étudiants se sont souvent contentés de créer des liens de faible qualité sémantique (nous ne savons pas s'ils ont parcouru beaucoup de fragments). De plus, ils ont défini un grand nombre de types de liens, souvent redondants et peu spécifiques. Les étudiants ont également eu de la peine à créer des fragments terminologiques (de catégorie concept) correspondant effectivement à des concepts du domaine. Les liens sémantiques entre ces fragments étaient également de faible qualité. Ceci est du reste conforme aux conclusions de plusieurs travaux sur la création de structures ou cartes conceptuelles par des étudiants. [AlevenAl03] [BasqueAl03] [BruillardBaron00]. Par contre les fragments et liens conceptuels créés par les enseignants se sont révélés utiles pour fournir des points d'entrée dans l'hyperlivre. 2.3. Seconde application pour l’écriture d’hyperlivresPour remédier aux différents problèmes rencontrés avec la première application d’écriture d’hyperlivres, nous avons modifié le modèle sous-jacent et l’interface de lecture/écriture. Nous avons séparé clairement le niveau conceptuel du niveau fragment, ce qui nous a conduit à définir trois classes de liens : les liens entre concepts (appelés relations), les liens entre fragments et les liens entre concepts et fragments. Pour ces deux dernières classes, nous avons défini une liste fermée de types de liens, afin d’éviter la dispersion et l’hétérogénéité constatées précédemment. La structure d'hyperlivre est composée des classes représentées sur le diagramme de classes de la Figure 2(nous avons utilisé une notation de type UML). Figure 2 : Classes de la structure d'hyperlivre La partie structurelle d'un hyperlivre est un ensemble d'objets qui sont des instances des classes de la structure d'hyperlivre. Les deux classes Lien-O-F et Lien-F-F sont des classes associatives (associations) qui représentent les liens entre l'ontologie de domaine et les fragments et entre les fragments eux-mêmes. Les liens entre fragments peuvent être de plusieurs natures : structurels (fragment composé de sous-fragments), argumentatifs (remarque, contradiction, argument, position, ...) ou narratifs/rhétoriques (renforcement, élaboration, question-réponse, ...) Le typage des liens entre concepts et fragments permet de qualifier un fragment non seulement en indiquant de quoi il parle mais également de préciser son rôle par rapport au concept. Les types de liens que l'on trouve fréquemment sont, entre autres :
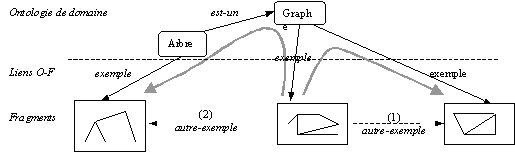
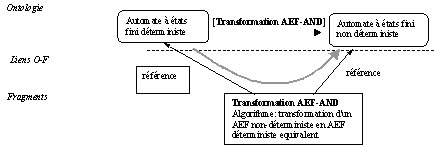
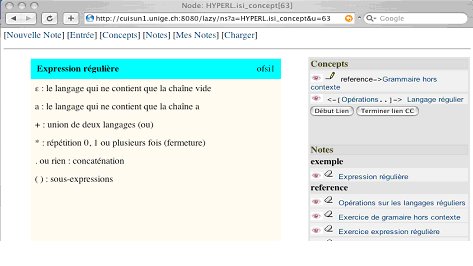
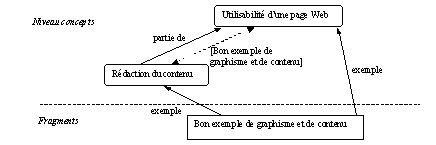
Chaque hyperlivre peut fixer ses propres types de relations, de liens concept-fragment et de liens entre fragments, en fonction du domaine traité et des objectifs de rédaction poursuivis. Notons ici que ces liens entre concepts et fragments ressemblent fortement à la relation topic-occurrence dans les cartes topiques (topic maps) [Pepper00]. Il serait du reste tout à fait envisageable d'utiliser directement le modèle des cartes topiques pour la partie structurelle d'un tel hyperlivre. Le principal changement introduit dans ce modèle d'hyperlivre réside dans l'utilisation du niveau ontologique non seulement comme référence terminologique mais comme aide à l'écriture hypertextuelle. Pour cela l'ontologie va servir à inférer des documents d'interface et en particulier des hyperliens entre ceux-ci. L'objectif est de limiter le nombre de liens que l'utilisateur doit créer lui-même et surtout de ne lui demander de créer que des liens dont il maîtrise bien la sémantique, en l'occurrence les liens entre fragments et concepts. À partir de ces liens, des relations entre concepts et de règles d'inférence, le système d'hyperlivre se chargera de générer de nouveaux liens entre fragments ou même entre concepts. La Figure 3 montre deux exemples de liens inférés, de type autre-exemple, obtenus en parcourant des liens ontologie-fragment et des relations entre concepts. Figure 3 : Inférence de liens à travers l'ontologie de domaine La règle d’inférence correspondant aux liens de cet exemple est : X ¾autre-exemple→ Y si X ←exemple¾ C ←est-un*¾ C’ ¾exemple→ Y qui signifie : on peut créer un lien de type autre-exemple entre les fragments X et Y s’il existe un lien de type exemple entre X et un concept C, un lien de type est-un* d’un concept C’ vers C, et un lien de type exemple entre C’ et le fragment Y. La notation est-un* signifie que C et C’ peuvent être liés soit directement par un lien est-un, soit à travers une chaîne de liens est-un. Inversement, on peut inférer des relations entre concepts à partir des fragments, comme le montre l'exemple ci-dessous. Ainsi, l'interface pourra présenter pour chaque concept non seulement ses liens de caractère définitoires (sous-concept, partie-de, utilisation, etc.) mais également des liens correspondant à des propriétés du domaine étudié. Figure 4. Inférence d'un lien entre concepts à partir d'un fragment Dans ce cas, la règle d'inférence sera X ¾F.titre→ Y si X ←référence¾ F ¾référence→ Y C'est-à-dire qu'on peut créer un lien de X à Y s'il existe un fragment F qui possède un lien de référence vers X et un vers Y. Dans ce cas on a choisi de donner comme type au lien inféré le titre du fragment (F.titre). Ici, la règle d'inférence étant symétrique, on obtiendra en fait un lien de ce type dans chaque direction (de X à Y et de Y à X) Étant donné que la structure d'hyperlivre et l'ontologie de domaine ont une structure de graphe, on peut exprimer une grande variété de règles d'inférence sous forme d'expressions de chemins. Ces règles d'inférences sont exprimées dans la spécification d'interfaces (sous forme de chemins de jointures relationnelles en l'occurrence). La figure ci-dessous montre un document d'interface contenant, outre le texte d'un fragment et ses liens directs avec des concepts, des liens inférés vers d'autres fragments ("Notes voisines"). Ici la règle d'inférence est X ¾T&C.terme→ Y si X ¾T→ C ←T¾ Y On crée un lien entre X et Y, s'il existe un lien de type T de X vers un concept C et un lien du même type de Y vers C. Le type du lien inféré sera la concaténation de T et du nom (terme) du concept commun. Par exemple, si deux fragments ont un lien de référence vers le concept Langage régulier on établira un lien de type référenceLangage régulier entre eux. Remarquons que dans cette interface nous avons choisi le terme note, plus familier des utilisateurs, en lieu et place de fragment. Figure 5 : Un fragment et des liens inférés ("Notes voisines") L'exemple qui suit montre un concept et sa définition, un lien direct avec un autre concept (Grammaire hors contexte, ...), un lien inféré à travers un fragment (Opération, ...) et des liens vers des fragments (Notes) Figure 6. Un concept et des liens inférés à travers les notes L'expérimentation s'est déroulée dans le cadre de deux cours de premier cycle : Outils formels pour les systèmes d'information (13 groupes) et Nouvelles technologies de l'information et de la communication (9 groupes). La tâche de chaque groupe était de créer au moins huit fragments. Nous avons demandé aux étudiants de ne plus chercher à lier les fragments directement entre eux mais de lier chaque fragment à au moins un concept de l'ontologie à travers un lien typé. Les enseignants étaient chargés de créer le niveau ontologique en ajoutant de nouveaux concepts dès qu'ils avaient été présentés dans les cours présentiels. L'interface que nous avons spécifiée n'utilisait que les règles d'inférence de liens "note voisine" et "inférence de liens entre concepts à travers une note" que nous avons montrées ci-dessus. De plus, tous les fragments liés par un lien de type définition à un concept étaient automatiquement insérés dans le document présentant le concept. 2.3.1. Observations :Ce nouveau modèle de l’hyperlivre a rendu la tâche de l’établissement des liens entre les fragments et les concepts plus facile pour les étudiants. D’une part, disposant d’une ontologie du domaine dès le début de l’écriture de l’hyperlivre, les étudiants ont eu plus de facilité à choisir le sujet et le point d’ancrage pour leurs fragments. Cette propriété s’est avérée particulièrement utile pour l’écriture des premiers fragments. D’autre part, le typage du lien et le fait que le type est à choisir dans une liste fermée aide l’auteur à définir la sémantique du lien. La grande majorité des liens ainsi construits étaient pertinents et possédaient une sémantique claire. Lors de l'évaluation du travail nous avons constaté que l'hypertexte obtenu était plus lisible et plus compréhensible que lors des expériences précédentes. En particulier, les liens directs ou inférés étaient pour la plupart pertinents et n'induisaient pas le lecteur en erreur. Dans la plupart des cas, les étudiants ont établi exactement un lien par fragment. Une question se pose : est-il préférable de relier un fragment à un seul concept ou à plus d’un concept ? En faveur de la première option, on peut argumenter que le choix du concept le plus pertinent auquel relier un fragment est une activité pédagogique intéressante pour l’étudiant car elle demande une analyse précise des concepts de l’ontologie ; elle favorise aussi la rédaction de fragments qui présentent une bonne unité de lecture, propriété qui était d’ailleurs demandée par l’enseignant ; enfin, la structure de l’hyperlivre ainsi obtenue est simple en termes du nombre de liens et favorise la navigation. Dans la deuxième option, c’est une vision globale du domaine qui est encouragée puisque l’étudiant doit produire un contenu de fragment qui se rapporte à plusieurs concepts du cours. De plus, comme nous l’avons vu précédemment, les fragments reliés à plusieurs concepts peuvent être à l’origine d’inférences de liens entre concepts. La création de l’hyperlivre au niveau conceptuel est du ressort de l’enseignant. Elle est loin d’être triviale et les enseignants ont relevé qu’elle demandait un important investissement en temps. Mais cette activité est également très intéressante : en structurant le domaine du cours en terme de concepts, l’enseignant travaille au niveau global de son cours et peut être éventuellement amené à l’intégration de nouveaux sujets ou à la refonte de la structure de son cours. Nous avons constaté que le mécanisme d'inférence a généré des liens intéressants, comme, par exemple, celui de la Figure 4. A contrario, dans l'hyperlivre sur les nouvelles technologies de l’information et de la communication, un étudiant a relié un fragment à deux concepts qui étaient déjà reliés entre eux par un lien de type partie-de. Le système a inféré un lien entre les concepts qui est redondant avec le lien existant (voir la figure ci-dessous). Pour remédier à ce problème, on pourrait envisager des règles d’inférence plus fines qui inhibent la création de liens dans certaines configurations. Dans cet exemple, on peut aussi critiquer les liens établis par l’étudiant qui ont fait un lien vers un concept et un autre vers le concept parent. Figure 7. Exemple d’inférence d’un lien redondant 3. Hyperlivres et ontologies : les leçons retenuesLes leçons tirées des expériences présentées ci-dessus concernent d'une part l'utilisation des ontologies pour améliorer les interfaces d'accès et l'écriture des hyperlivres pédagogiques et d'autre part la construction des ontologies de domaine dans un contexte d'apprentissage humain. 3.1. Ontologies et interfaces des hyperlivresUne ontologie de domaine s'avère être un outil très efficace pour inférer des hyperliens qui ont du sens dans les documents d'interface, pour autant que les conditions suivantes soient remplies :
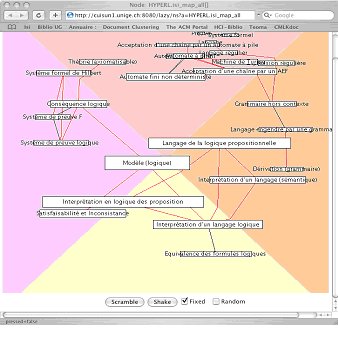
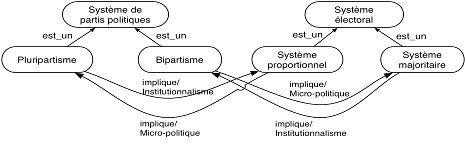
Nous pensons donc qu'il est utile de distinguer dans l'ontologie un ensemble de relations définitoires (ou importantes et bien formalisées dans le domaine), sur lesquelles vont se construire les règles d'inférence (généralisation / spécialisation, partie-de, conséquence, ...) et des relations qui représentent des axiomes du domaine. Dans ce dernier cas, il est peut-être même souhaitable d'inférer ces relations à travers des fragments. Par exemple, il y a un lien sémantique entre "automate fini déterministe" et "automate fini non-déterministe" à travers le fragment "algorithme de transformation d'un automate non-déterministe en automate déterministe" (voir Figure 4). Du point de vue de l'interface de lecture et d'écriture, l'ontologie de domaine est également d'une grande aide structurelle à l'utilisateur. Elle fournit premièrement une porte d'entrée dans l'hyperlivre. En naviguant dans l'ontologie, le lecteur peut immédiatement se faire une idée du contenu de l'hyperlivre. Elle offre une vision de haut niveau qui permet ensuite de descendre dans les détails (les fragments). En ce sens, elle réalise le principe de design d'interfaces qui veut que l'on puisse commencer par survoler un contenu informationnel avant de se focaliser sur un centre d'intérêt. [Scheiderman98]. La Figure 8 ci-dessous montre une vue de type "oeil de poisson" de l’ontologie d’un hyperlivre. Le lecteur peut amener les concepts qui l’intéressent vers le centre pour les voir plus en détail, il peut ensuite naviguer vers des documents de présentation des concepts en cliquant l’étiquette d’un concept. Figure 8 : Vue "oeil de poisson pyramidal" de l’ontologie d’un hyperlivre En second lieu, l'ontologie offre un point d'ancrage évident à l'auteur d'un nouveau fragment. L'expérience a montré que les utilisateurs n'ont aucune peine à lier leurs fragments au(x) concept(s) dont ils relèvent. Ainsi tout nouveau fragment se trouve aussitôt placé dans l'hyperlivre et associé (par inférence) à d'autres fragments. Ces utilisations de l'ontologie de domaine concourent donc bien à offrir aux utilisateurs une vision du domaine qui remédie aux défauts de la vision linéaire correspondant à l'ordre temporel de présentation du cours. Plusieurs études montrent également que l'accès à l'ontologie (ou à une autre organisation de la connaissance) améliore la compréhension du domaine chez les étudiants. [SmithAl04]. Cependant, d'autres études, citées dans [BruillardBaron00], indiquent au contraire que l'accès à une carte conceptuelle n'aide pas les étudiants à construire leur propre vision du domaine. C'est pourquoi nous préférons considérer l'ontologie comme une aide à l'(hyper)écriture et à la navigation plutôt que comme un outil de compréhension directe du domaine. 3.2. Construction d'ontologiesL'observation de la construction elle-même de l'ontologie de domaine d'un hyperlivre nous amène à faire les constatations suivantes selon différents points de vue. 3.2.1. Du point de vue de l'enseignant / éditeur de l'hyperlivreLa tâche de création de l'ontologie demande un effort de conceptualisation important. En effet, à l'heure actuelle on ne dispose pas d'ontologies toutes faites qui correspondent au besoin d'un enseignement particulier. Soit les ontologies disponibles sont trop générales (par exemple WORDNET), soit elles ne fournissent pas les relations sémantiques que l'on attend (on n'a souvent que des liens taxonomiques). On constate également que même dans des domaines bien établis, comme la logique ou l'algèbre, les définitions classiques ne suffisent pas à constituer une ontologie cohérente. Il est parfois nécessaire d'ajouter un concept général pour regrouper plusieurs concepts connus, ou de créer de nouvelles définitions pour obtenir un ensemble plus homogène de concepts. Cet effort de conceptualisation est cependant très intéressant car il permet à l'enseignant de mieux appréhender son domaine et même d'en découvrir des aspects souvent cachés par l'usage "standard" des concepts. La création de sa propre ontologie de domaine est également une manière de matérialiser sa propre vision du domaine, de la comparer à d'autres et de développer une approche pédagogique originale. Plusieurs études dans le domaine des cartes conceptuelles mettent du reste en évidence l'intérêt d'une conceptualisation pour le concepteur lui-même [BruillardBaron00]. Lors de nos expériences, les enseignants étaient des informaticiens qui avaient une certaine familiarité avec l'ingénierie des connaissances. Il est clair que, pour des enseignants venant d'autres disciplines, il faudra prévoir des guides méthodologiques et des outils leur permettant de produire des ontologies cohérentes et utilisables. 3.2.2. Du point de vue des modèles et méthodologies pour la représentation des connaissancesIl existe à l'heure actuelle assez peu de travaux dans la littérature proposant des méthodes complètes de construction d'ontologies. Certains auteurs présentent des méthodologies très générales [Guarino98a] et à base philosophique, mais il existe peu d'approches pratiques. C'est généralement l’architecture de l’outil de création qui détermine fortement la conceptualisation d’une ontologie (voir par exemple le tutoriel de Protégé [NoyMcGuinness]). De plus, les études méthodologiques concernent essentiellement la création de grandes ontologies (plusieurs centaines ou milliers de concepts) visant une large communauté d'utilisateurs et les solutions proposées peuvent mettre en jeu un appareillage théorique et technique complexe. Dans le cas des ontologies d'hyperlivre le problème de la conception est nettement simplifié. D'une part les ontologies à créer sont de petite taille (quelques dizaines de concepts) et d'autre part elles ont un but bien précis : montrer aux étudiants des relations importantes entre concepts et servir à inférer des liens entre fragments (plutôt que d'établir des définitions générales). Ce but permet de déterminer un ensemble limité de types de liens entre concepts. A ce niveau, nous avons constaté qu'il est préférable de ne pas faire de distinction entre les deux sens "instance de" et "sous-concept de" de la relation d'hyponymie "est un". Cette distinction est parfois subtile, et surtout, elle complique l'évolution de l'ontologie au cours du temps (on devra parfois transformer des instances en sous-concepts et vice-versa). Comme le notent [SmithAl04], un modèle unique de représentation de connaissances ne peut exprimer toute la richesse d'un domaine scientifique. Par exemple, dans le modèle que nous utilisons, il n'est pas aisé de représenter des notions comme "la logique" ou "la conception des bases de données" car il s'agit de sous-domaines ("topics") plus que de concepts (possédant des instances). Une autre question qui surgit inévitablement est le degré de précision que l'on attend d'une ontologie. Si, comme on l'a mentionné plus haut, le but de l'ontologie est d'inférer des liens et de fournir des points d'ancrage pour les fragments, il n'est pas nécessaire d'entrer dans trop de détails. Par contre, une description très détaillée des concepts s'impose si l'on a de nombreux concepts très peu différents (par exemple des types de meubles...) et surtout si l'on veut pouvoir comparer automatiquement ces concepts, comme c'est le cas pour l'intégration d'ontologies ou d'hyperlivres (cf. section 4.1). Enfin, nous avons constaté que même dans le contexte restreint d'un cours, il peut exister différents contextes d'utilisation ou points de vue sur un concept. Par exemple, dans un cours d'algorithmique on peut avoir un point de vue théorique (complexité des algorithmes, calculabilité...), un point de vue génie logiciel (spécification formelle, vérification...) ou encore un point de vue pratique (applications industrielles, normes...). Il semble donc intéressant de pouvoir annoter les éléments tels que les concepts, les relations et les liens entre l'ontologie et les fragments par des étiquettes indiquant pour quel point de vue ils sont pertinents. Cette indication de point de vue sera non seulement utile à la compréhension du sujet du cours, mais elle pourra aussi permettre d'adapter l'interface de lecture en fonction d'un point de vue choisi par le lecteur (par exemple en cachant tout ce qui n'est pas pertinent dans le point de vue en question). 3.2.3. Du point de vue des outils d'aide à la création d'ontologiesAu cours de différents projets nous avons eu l'occasion de tester différents outils de création et de gestion d'ontologies. Nous avons, par exemple, développé une ontologie de l'OMC (Organisation mondiale du commerce) avec Protégé 2000 de l'Université de Stanford [Protégé04], Dans le cas de l'écriture d'hyperlivre, le recours à de tels outils semble non seulement inutile mais même contre-productif. Outre le fait que ces outils nécessitent pour la plupart l'apprentissage d'un modèle de représentation des connaissances sans doute trop puissant, ils sont difficilement intégrables dans une interface d'écriture d'hyperlivre. Leur utilisation impliquerait le passage d'une interface à l'autre en cours de travail. Il est nettement plus efficace de fournir une interface unique pour accéder aussi bien aux fragments qu'aux concepts, avec évidemment des présentations différenciées. Une autre limitation que nous avons constatée dans beaucoup d'éditeurs d'ontologie est la prise en compte souvent sommaire ou inexistante du travail collaboratif. Sur ce point également, il apparaît qu'une bonne intégration entre les niveaux ontologie et fragment offre des solutions simples pour le travail collaboratif sur l'ontologie. On peut, par exemple créer des discussions sur des concepts en les liant à des fragments contenant des remarques ou questions, proposer des définitions alternatives, etc. En fin de compte, on s'aperçoit que l'écriture des fragments et la construction de l'ontologie vont de pair et peuvent s'enrichir mutuellement. Enfin, il faut signaler que le Web lui-même devient un outil précieux pour construire des ontologies. S'il est clair que l'on trouve encore très peu d'ontologies toutes faites sur le Web, on y trouve par contre de très nombreux glossaires et dictionnaires. Ceux-ci fournissent des ensembles de concepts et même des taxonomies qui constituent des points de départ intéressants pour construire une ontologie. Nous sommes en train de tester cette approche pour constituer l'hyperlivre d'un cours sur les interfaces homme-machine. Dans ce contexte, on peut aussi envisager d'utiliser des outils d'apprentissage automatique (machine learning) pour tenter d'extraire de la connaissance ontologique automatiquement à partir du contenu des fragments. De tels outils, basés sur la recherche de co-occurrences de termes ou sur le regroupement de documents similaires peuvent proposer des concepts et des liens à ajouter à l'ontologie. 4. Réflexions et propositions pour l'usage des ontologiesNos expériences montrent que les ontologies peuvent être utilisées selon deux axes : premièrement, en tant que support pour la création de documents virtuels, l’inférence de liens et l’entrée dans un hypertexte [Landow97] ; deuxièmement, en tant qu’objet dont la création force l’enseignant (ou le créateur d’EIAH) à conceptualiser son domaine. Dans cette section, nous présentons des développements autour de la notion d’hyperlivre virtuel basé sur une ontologie de domaine ainsi que des questions soulevées par ces développements. 4.1. Hyperlivre multipoint de vueNous avons poursuivi le développement de nos modèles d’hyperlivres en y ajoutant la notion de point de vue [FalquetMottaz01], [FalquetZiswiler03]. L'intérêt d’ajouter des points de vue est basé sur plusieurs faits. Lorsqu’un auteur rédige un livre (imprimé), il doit organiser le contenu de manière à respecter la contrainte de séquentialité de la lecture. Par rapport aux hyperlivres où le contenu est fortement structuré et découpé, les livres physiques contiennent donc une certaine originalité due à l’organisation donnée par l'auteur. Nous pensons que la notion de point de vue permet de conserver cette originalité dans l’hyperlivre. Par exemple, le marquage des relations sémantiques par des points de vue, comme illustré dans la Figure 9, permet aux auteurs d’ajouter leur propre logique de lecture. Dans cet exemple, l’ontologie exprime les assertions suivantes : "selon un point de vue micro-politique, les systèmes électoraux majoritaires impliquent la création des systèmes de partis politiques bipartis" et "du point de vue de l’institutionnaliste le bipartisme implique l’émergence de systèmes électoraux majoritaires". Cet extrait d’une ontologie du domaine des sciences politiques présente donc deux positions contradictoires qui se basent toutes deux sur divers faits ou observations. L’introduction de points de vue permet de respecter les deux positions par rapport à la question de savoir quel fait a impliqué quelle conséquence. Une telle structure permet, par exemple, une discussion entre plusieurs auteurs d’un hyperlivre autour du même sujet. Figure 9 : Deux points de vue L’exemple précédent montrait deux points de vue différents sur une relation entre concepts. Il se peut également qu’il existe deux points de vue sur la définition même d’un concept. Par exemple, la définition de la notion de conséquence logique ne sera pas tout à fait la même d’un point de vue mathématique que d’un point de vue philosophique. Dans ce cas, la question qui se pose est de savoir si ces deux définitions correspondent exactement au même concept (même extension) ou s’il s’agit de concepts légèrement différents. Dans ce dernier cas, on aura deux concepts correspondant au même terme conséquence logique, chacun lié à un point de vue. Afin de garantir la cohérence de l’ontologie on demandera également que ces deux concepts soient des sous-concepts d’un concept plus général correspondant au même terme. En effet, nous considérons que deux points de vues ne doivent pas être incompatibles mais refléter différentes perspectives sur un concept général. Dans le cas où l’on a à faire à un seul et même concept, ce sont les relations de ce concept qui seront associées à des points de vue différents. On aura donc bien deux vues sur le même concept. Comme le montre la Figure 10, dans le modèle d’hyperlivre multipoint de vue, la notion de point de vue s'applique aux concepts de l'ontologie de domaine et aux liens entre l’ontologie et les fragments. N'importe quel concept ou relation de l'ontologie et n'importe quel lien entre l’ontologie et les fragments peut appartenir à zéro, un ou plusieurs points de vue. Les points de vue sont organisés hiérarchiquement par une relation générique/spécifique. Par exemple, le point de vue académique peut avoir comme sous-points de vue étudiant, chercheur et enseignant. Figure 10. Classes de la structure d'hyperlivre multipoint de vue La notion de point de vue facilite également la réutilisation d’une ontologie de domaine. Un auteur peut profiter d'une ontologie existante et y ajouter les relations et concepts spécifiques à son point de vue. 4.2. Intégration d'hyperlivresL’intégration d’hyperlivre est la suite logique de l’idée de vision globale ou transversale d’un cours à travers un hyperlivre. Le but est de passer de la vision globale d'un cours à la vision globale d'un "enseignement", c'est-à-dire d'un programme d'étude, en établissant des liens entre les cours. Ou de façon plus générale, on peut parler du passage des hyperlivres à la bibliothèque d'hyperlivres. L’intérêt de l’ontologie dans ce cas est de fournir une sorte d’interface sémantique, entre les hyperlivres à intégrer. Le principe d’intégration que nous proposons consiste tout d’abord à établir des liens d’équivalence et de similarité entre ontologies (alignement d'ontologies), puis à utiliser ces ontologies interconnectées pour inférer des liens entre fragments de différents hyperlivres ou pour construire des documents d’interface à partir de fragments de plusieurs hyperlivres. Les liens entre ontologies doivent garantir la cohérence sémantique des documents et liens inférés. L’automatisation de l’intégration demande un travail de précision des ontologies (ajout de propriétés) pour pouvoir appliquer des techniques telles que celle de Rodriguez et Egenhofer [RodriguezEgenhofer03]. Dans cette technique, la similarité entre deux concepts est la somme pondérée de trois mesures : similarité des termes (ensembles de synonymes) ; similarité des attributs (ensembles de valeurs) et similarité des voisinages sémantiques (ensembles des concepts proches dans le graphe des liens sémantiques). Le calcul de la similarité de ces ensembles tient de plus compte de la différence de profondeur des concepts dans leurs ontologies respectives. Dans le cas du document virtuel, nous disposons d’une information supplémentaire pour évaluer la similarité entre concepts grâce aux fragments liés à chaque concept. Cette similarité "documentaire" entre les deux fragments peut être prise en compte dans le calcul de la similarité entre les deux concepts. On notera ici l’importance du typage des liens entre concepts et fragments. En effet, la comparaison n’a de sens que si les fragments comparés jouent le même rôle par rapport aux concepts. Si, par exemple, le fragment a est un exemple du concept A alors que b est un contre-exemple de B, une forte similarité entre a et b n’implique pas une forte similarité entre A et B, bien au contraire. Nous présentons cette technique plus en détail dans [FalquetAl04] où nous montrons également comment réutiliser les spécifications d’interfaces des hyperlivres intégrés. 4.2.1. Ontologies individuelles ou communes ?Le problème de l’intégration d’hyperlivre soulève inévitablement la question de la définition et l’utilisation d’ontologies communes (centralisées) pour chaque domaine. Dans une optique d'intégration du matériel pédagogique il est clair qu'une ontologie commune simplifierait le travail. Cependant une telle approche se heurte à plusieurs obstacles et elle présente certains désavantages. Le premier obstacle est la disponibilité d'ontologies communes suffisamment précises pour satisfaire aux besoins de chaque hyperlivre. Le second obstacle est la difficulté de créer des ontologies sur lesquelles tout le monde soit d'accord. Etant donné qu'une ontologie représente une manière (parmi d'autres) de conceptualiser un domaine, l'utilisation d'ontologies communes (standardisées) risque de faire perdre le point de vue original de chaque auteur ou enseignant sur sa matière. Les ontologies communes posent également des problèmes pratiques de disponibilité, de performance, de diffusion des mises à jour et de pérennité. Il est par contre reconnu qu'une ontologie commune peut avantageusement servir de point de départ pour la construction d'une ontologie individuelle. 4.3. Personnalisation et points de vueIl existe plusieurs manières de personnaliser un contenu pédagogique. Nous avons déjà mentionné les travaux de S. Garlatti et S. Iksal, mais on peut également se référer aux travaux effectués dans le domaine de la personnalisation des hypertextes qui ont conduit à la définition de modèles et de techniques d’adaptation et d’adaptativité [DeBraCalvi97], [DeBra02], [Brusilovsky98a], [Brusilovsky98b]. La capacité d’adaptation correspond à la présentation de contenus différents ou différemment organisés, en fonction d’un profil de l’utilisateur. L’adaptativité consiste à mettre à jour automatiquement le profil de l’utilisateur formé d'attributs et de valeurs, ou un profil dynamique en fonction de son comportement. Un exemple bien connu d’adaptativité est le changement de couleurs des liens menant à des pages Web déjà visitées. Dans [WuAl01], les auteurs proposent un modèle d’hypertexte adaptatif qui comprend un modèle du domaine, un modèle de l’utilisateur et des règles d’adaptation. Le modèle du domaine est un réseau sémantique formé des concepts du domaine et de relations entre ces concepts. Ce modèle sert essentiellement à définir des règles d’adaptation, en fonction, par exemple, des concepts connus (ou maîtrisés) par l’utilisateur. La notion de point de vue sur une ontologie, que nous avons présentée précédemment, peut également servir de base à la personnalisation d’un hyperlivre pédagogique. En effet, si les points de vue servent à distinguer différentes approches "concurrentes" d’un domaine, ils peuvent également représenter différents types de lecteurs ou de lectures d’un hyperlivre. Un point de vue correspond alors soit à une catégorie d’utilisateurs (étudiant, chercheur, journaliste, etc.), soit au point de vue adopté par un utilisateur à un moment donné (correspondant à ses objectifs de lecture / écriture). Par exemple, un étudiant pourrait lire un hyperlivre sur les algorithmes selon un point de vue technologie de la programmation lorsqu’il développe un logiciel et selon un point de vue informatique théorique lorsqu’il étudie la théorie de la complexité. Au niveau technique, le choix d’un point de vue par un utilisateur va servir à filtrer ses accès aux fragments et à l’ontologie de l’hyperlivre. Seuls les éléments appartenant à son ou ses points de vue, ou à des points de vue plus spécifiques, seront utilisés pour générer les hyperdocuments d’interface. 4.4. Ontologies et extension documentaire d’hyperlivresEtant donné la masse d’information disponible sur le Web, il est naturel de penser à étendre un hyperlivre en collectant automatiquement des fragments d’information pertinents sur le Web. L’objectif pédagogique n’est plus alors l’apprentissage par l’écriture mais l’élargissement ou l’approfondissement des connaissances. Le problème est alors de trouver des informations pertinentes et surtout de les organiser de manière cohérente dans l’hyperlivre. Dans [BrusilovskyRizzo02], les auteurs utilisent par exemple les cartes de Kohonen pour organiser dans un espace bidimensionnel les documents trouvés. Un algorithme classe ceux-ci dans les cases d'un tableau de sorte que chaque case contienne des documents similaires (le calcul de la similarité est basé sur la fréquence des termes communs aux deux documents). De plus, la distance entre cases du tableau donne une indication de la similarité des groupes de documents correspondants. Un second algorithme peut ensuite mettre en évidence des termes caractérisant chaque groupe (case). On obtient ainsi une sorte de carte conceptuelle représentant le contenu des documents sélectionnés. Cependant, le regroupement n’étant basé que sur les propriétés statistiques des documents, rien ne garantit que les groupes obtenus correspondent bien à des concepts du domaine ou à des sous-domaines clairement identifiés. De plus, même si chaque groupe correspond à un concept, il n’y a pas forcément de cohérence globale dans la classification. Par exemple, une partie de la classification peut être basée sur des critères géographiques alors qu’une autre partie sera basée sur des critères historiques. Des travaux que nous avons effectués récemment dans le domaine de la classification automatique nous ont confirmé qu’il était possible d'entraîner un classifieur (utilisant un réseau de neurones) afin qu’il classe les documents selon une ontologie donnée [FallAl03]. L'idée est d'utiliser l'ontologie, en particulier les termes qui s'y trouvent, et les documents associés (dans notre cas les fragments) pour créer des documents "artificiels" qui serviront d'exemples de classification. Il devient alors possible d'enrichir un hyperlivre à l'aide de documents du Web et d'associer chaque document à un ou des concepts pertinents dans l'ontologie. Inversement, une classification automatique non supervisée de documents retrouvés sur le Web peut mettre en évidence de nouveaux concepts ou de nouvelles relations à ajouter à l'ontologie. 5. ConclusionNos expériences dans le domaine du développement de modèles et de systèmes d’hyperlivres virtuels, ainsi que nos expériences d’utilisation pédagogique de ces hyperlivres nous permettent de tirer quelques conclusions quant à l’utilisation des ontologies dans ce contexte. Il apparaît tout d’abord qu’une ontologie de domaine simple, avec un nombre limité de types de relations sémantiques, offre un support efficace à l’organisation et à l’accès au contenu de l’hyperlivre. Les auteurs de fragments peuvent facilement trouver un point d’ancrage pour l’information qu’ils créent et les lecteurs peuvent utiliser l’ontologie comme point d’entrée dans l’hyperlivre. L’ontologie sert également de "pivot" pour l’interface de lecture de l’hyperlivre. A travers l’ontologie on peut spécifier de manière simple des règles d’inférence de liens ou d’assemblage de fragments qui produisent des documents d’interface sémantiquement consistants. On peut ainsi remédier au problème de la création de liens peu pertinents par les auteurs et fournir des aides à une vision ou navigation transversale dans l’hyperlivre. Le processus de création de l’ontologie d’un hyperlivre demande un effort certain, bien que nos expériences montrent qu’en pratique cet effort est loin d’être rédhibitoire. Cependant, la tâche même d’élaboration de l’ontologie, qui peut se faire de manière incrémentale au cours du développement de l’hyperlivre, est certainement intéressante pour l’enseignant (l’éditeur de l’hyperlivre) car elle l’oblige à se poser des questions sur l’organisation de la matière de son cours. Même dans les domaines conceptuellement bien balisés on remarque que l’organisation des concepts est loin d’être complète, il reste donc une marge de liberté pour exprimer sa propre vision du domaine. Nous proposons du reste d’étendre les modèles habituels d’ontologie en y adjoignant une notion de point de vue. Une ontologie équipée de points de vue permet à un ou plusieurs auteurs d’exprimer dans la même ontologie différents points de vue sur le même domaine. Du côté du lecteur, ces points de vue peuvent servir à filtrer l’information de l’hyperlivre en fonction d’un point de vue adopté par le lecteur et correspondant à ses objectifs de lecture. Nous avons également montré que les ontologies "locales" de plusieurs hyperlivres peuvent servir à intégrer ceux-ci au sein d’une bibliothèque d’hyperlivres qui offrira à l’étudiant une vision sémantiquement intégrée d’un ensemble de cours composant une formation. Le développement d’ontologies plus sophistiquées semble également être un bon moyen de piloter un environnement de recherche d’information dont le but est de constituer une documentation sur un sujet à étudier. Nous allons donc poursuivre nos travaux dans cette direction. De plus, nous nous intéresserons à l'usage effectif des hyperlivres en observant les chemins suivis par les utilisateurs au cours de leurs tâches de lecture et d'écriture. Ceci devrait nous permettre d'améliorer les interfaces de lecture/écriture en détectant les assemblages de fragments et les liens les plus pertinents. RéférencesRéférences bibliographiquesAleven V., Koedinger K. R., Popescu O. (2003). A Tutorial Dialog System to Support Self-Explanation: Evaluation and Open Questions, In Hoppe U., Verdejo F., Kay J. (Eds) Artificial Intelligence in Education, Proceedings of the AIED2003 Conference, Amsterdam, IOS Press, 39-46. Akscyn R., McCracken D., Yoder E., (1998). KMS: a distributed hypermedia system for managing knowledge in organizations, Communications of the ACM (31), 820-835. Basque, J., Pudelko, B., Legros, D., Une expérience de construction de cartes conceptuelles dans un contexte de téléapprentissage universitaire. Actes de la conférence EIAH 2003, Strasbourg, 2003. Bruillard, E., Baron, G.-L., Computer-based concept mapping : a View of a Cognitive tool for Students. IFIP 2000, Beijing, 2000. Bernstein M. (2002). Storyspace 1, In Proceedings of the Thirteenth Conference on Hypertext and Hypermedia, College Park, Maryland, 172-181. Brusilovsky P. (1998). Methods and Techniques of Adaptive Hypermedia. User Modeling and User-Adapted Interaction. In Brusilovsky P., Kobsa A., Vessileva J. (Eds) Adaptive Hypertext and Hypermedia, Dordrecht, Kluwer Academic Publishers, 1-43. Brusilovsky P. (1998). Adaptive Educational Systems on the World-Wide-Web: A Review of Available Technologies, In Proceedings of the 4th International Conference on ITS, Berlin, Springer. Brusilovsky, P., Rizzo, R. (2002). Map-Based Horizontal Navigation in Educational Hypertext. Journal of Digital Information, Volume 3 Issue 1. Article No. 156, 2002-07-31. Crampes M., Ranwez S. (2000). Ontology-Supported and Ontology-Driven Conceptual Navigation on the World-Wide Web, In Proceeding of the ACM Hypertext2000 Conference, San Antonio, USA. De Bra P., Calvi L. (1997). Creating Adaptive Hyperdocuments for and on the Web, In Proceedings of the AACE WebNet Conference, Toronto, 149-155. De Bra P. (2002). Adaptive educational hypermedia on the web. Communications of the ACM (45). Fall C., Benzineb K., Guyot J., Törcsvári A., Fiévet P. (2003). Computer-assisted categorisation of patent documents in the International Patent Classifiation, In Proceedings of the 2003 Int. Chemical Information Conference (ICIC), Nîmes, France. Falquet G., Mottaz Jiang C.-L. (2001). Navigation hypertexte dans une ontologie multi-point de vue, In Actes de la conférence NîmesTIC 2001, Nîmes, France. Falquet G., Mottaz Jiang C.-L. (2003). A Framework to Specify Hypertext Interfaces for Ontology Engineering, In Organizational Memories Workshop of the International Joint Conference on Artificial Intelligence, Accapulco, Mexico. Falquet G., Ziswiler J.-C. (2003). A Virtual Hyperbooks Model to Support Collaborative Learning, In AIED2003 Supplemental Proceedings, Sydney, University of Sydney. Falquet G., Mottaz Jiang C.-L., Ziswiler J.-C. (2004). Intégration d'ontologies pour l'accès à une bibliothèque d'hyperlivres virtuels, In Actes du 14ème Congrès Francophone de Reconnaissance des Formes et Intelligence Artificielle (RFIA2004), Toulouse, France. Garlatti S., Crampes M. (2002). Actes du congrès Documents virtuels personnalisables (DVP 2002), Brest, 2002. Garret L. N., Smith K. E., Meyrowitz N. (1986). Intermedia: Issues Strategies and Tactics in the Design of a Hypermedia Document System. In Proceedings od the CSCW86, Austin, Texas. T. R. Gruber. A translation approach to portable ontologies. Knowledge Acquisition, Vol. 5, No. 2, 199-220, 1993. http://ksl-web.stanford.edu/KSL_Abstracts/KSL-92-71.html (consulté en décembre 2004) Guarino N. (1998). Formal Ontology and Information Systems. In Guarino N. (Ed) Formal Ontology in Information Systems. Proceedings of FOIS98, Amsterdam, IOS Press. Guarino N. (1998). Some Ontological Principles for the Design of Upper Level Lexical Resources, In Proceedings of the First International Conference on Language Resources and Evaluation, Granada, Spain. Iksal S. (2002). Spécification déclarative et composition sémantique pour des documents virtuels personnalisables. PhD thesis, ENST Bretagne, Brest, France. Iksal S., Garlatti S. (2002). Spécification déclarative pour les documents virtuels personnalisables. In Garlatti S., Crampes S. (Eds) Actes du congrès Documents virtuels personnalisables (DVP2002), Brest, France. Landow G. P. (1997). Hypertext 2.0: The Convergence of Contemporary Critical Theory and Technology, Baltimore, Johns Hopkins University Press. Nanard J., Nanard M. (1993). Should anchors be typed too?: an experminent with MacWeb, In Proceedings of the 5th ACM conference on Hypertext, New York, ACM Press, 51-62. Pepper, S. TheTAO of Topic Maps. In Proc. XML Europe 2000, Paris, 2000. http://www.gca.org/papers/xmleurope2000/ (consulté en décembre 2004) Pudelko B., Legros D., Hypermédias et construction des connaissances. In Legros, D., Crinon, J.,Gorget, P. (Eds.) Les effets des systèmes et des outils multimédias sur la cognition, l’apprentissage et l’enseignement. Rapport final au CNCRE, IUFM Créteil, 2000. Ranwez S., Crampes M. (1999). Conceptual Documents and Hypertext Documents are two Different Forms of Virtual Document, In Workshop on “Virtual Documents Hypertext Functionality and the Web” of the 8th International WorldWide Web Conference, Toronto, Canada. Rueda, U., Larrañaga, M., Arruarte, A., Elorriaga, J. A. (2004) Applications of a Concept Mapping Tool, International Conference on Concept Mapping, Pamplona, Espagne. Rodríquez M. A., Egenhofer M. J. (2003). Determining Semantic Similarity among Entity Classes from Different Ontologies, IEEE Transactions on Knowledge and data engineering (16/2), 442-456. Scheiderman B. (1998). Designing the user interface: Strategies for effective human-computer interaction, 3rd edition, Reading MA, Addison-Wesley. Smith T. R., Zeng M. L., the ADEPT Project Team. (2004). Building Semantic Tools for Concept-based Learning Spaces: Knowledge Bases of Strongly-Structured Models for Scientific Concepts in Advanced Digital Libraries. Journal of Digital Information (4). Wu H., de Kort E., De Bra P. (2001). Design Issues for General-Purpose Adaptive Hypermedia Systems, In Proceedings of the 12th ACM conference on Hypertext and Hypermedia, New York, ACM Press, 141-150. Références sur le WebThe Lazy Hypertext View System. (2004). Site Web: http://cui.unige.ch/isi/lazy Noy N. F., McGuinness D. L. Ontology Development 101: A Guide to Creating Your First Ontology, http://protege.stanford.edu/publications/ontology_development/ ontology101-noy-mcguinness.html(consulté en mars 2004). Page d'accueil de Protégé 2000 (2004). http://protege.stanford.org. (consulté en mars 2004).
| ||||
Référence de l'article :Gilles FALQUET, Luka NERIMA, Jean-Claude ZISWILER, Utilisation des ontologies dans les environnements d’écriture collaborative d’hyperlivres, expériences et perspectives, Revue STICEF, Volume 11, 2004, ISSN : 1764-7223, mis en ligne le 30/12/2004, http://sticef.org |